
Ça y est, vous avez finalement décidé d'effectuer la refonte de votre site Web. Peut-être avez-vous pris cette décision car votre site n'était plus esthétiquement aussi joli que les sites des concurrents. Toutefois, il demeure que la refonte de votre site Web représente pour vous une opportunité non seulement de mettre à jour le côté visuel du site, mais surtout d'en améliorer la navigation et l'efficacité pour mieux répondre aux problématiques de vos visiteurs.
Dans cet article, j'expliquerai comment créer une arborescence efficace pour un site Web en détaillant les efforts à investir avant de créer une arborescence et aussi en présentant quelques erreurs courantes dans des menus principaux, à la fois au niveau de la stratégie que de la fonctionnalité.
Créer une arborescence de site Web: de quoi s'agit-il?
D'abord, lorsque vous créez l'arborescence d'un site Web, vous cherchez à revoir la structure d'information de manière à ce que le contenu le plus important pour vos visiteurs soit intuitivement repérable. Si on voulait partir d'une définition, l'arborescence de votre site serait en fait la structure d'information en diverses rubriques et sous-rubriques contenant la totalité de l'information y étant présentée.

Avant de créer une arborescence efficace, il est important que vous soyez en mesure de répondre à plusieurs questions importantes :
1. Quelles sont les principales problématiques auxquelles répond mon organisation?
La première question à laquelle vous devez répondre peut sembler évidente, mais elle demeure tout de même la plus importante à garder en tête. Tentez de cerner l'ensemble des problématiques pour lesquelles vous pouvez offrir des bénéfices. En répertoriant les bénéfices que vous pouvez offrir, vous serez en mesure de catégoriser votre offre et ainsi communiquer plus efficacement ces dits bénéfices.
2. Qui voulez-vous rejoindre?
Afin d'avoir une architecture de contenu efficace, vous devrez absolument dresser des profils de visiteurs types qui navigueront sur votre site, soit vos personas. Il est très important que vos différents personas soient en mesure de rapidement comprendre la suite logique de leur visite. Par exemple, si vous avez des services s'adressant à des entreprises et d'autres à des particuliers, vous voudrez probablement créer des chemins de navigation différents pour ces deux types de visiteurs.
L'arborescence et l'environnement de mots-clés
Une fois que vous avez cerné l'ensemble des contenus que vous désirez créer et que vous avez clairement identifié vos personas, il vous reste une étape à exécuter avant de vous lancer dans la création de votre arborescence: définir l'environnement de mots-clés de votre organisation.
En effet, il est important d'identifier l'ensemble des mots-clés entourant les problématiques auxquelles vous répondez. La recherche de mots-clés vous permettra de voir les tendances de recherche pour tous les termes jugés pertinents. Ceci vous permettra d'affirmer ou d'infirmer vos hypothèses et de voir quels termes sont les plus importants à mettre de l'avant dans votre menu principal.
Quelques erreurs courantes à éviter dans votre navigation
Maintenant que vous avez une meilleure idée de comment créer une architecture de contenu pour votre site Web, je vais vous présenter plusieurs erreurs courantes qui sont faites sur le Web, autant au niveau stratégique avec l'arborescence qu'au niveau ergonomique avec la présentation du menu.
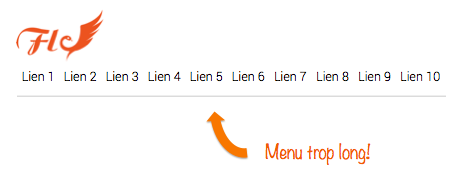
1. Trop d'éléments dans le menu principal
Je vous ai précédemment indiqué qu'à partir des volumes de recherche, vous serez en mesure d'identifier quels contenus seront à privilégier dans votre menu principal. Malheureusement, vous aurez toujours à faire des choix, parce qu'il n'est pas recommandé d'avoir trop d'éléments en navigation principale.

La loi de Hick explique que plus un individu a d'alternatives devant lui, plus il prendra de temps à prendre une décision. Assurez-vous d'aider votre visiteur en lui offrant un nombre limité d'alternatives.
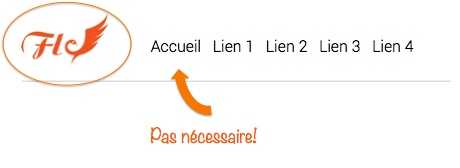
2. La page «Accueil» est le premier élément du menu
Cela fait déjà plusieurs années qu'il est pratique courante d'avoir le lien vers la page d'accueil sur le logo de votre entreprise. Ajouter un bouton «Accueil» dans votre menu principal n'est qu'un dédoublement qui occupe inutilement de l'espace sur votre menu et qui détourne ainsi l'attention de votre contenu incroyable!

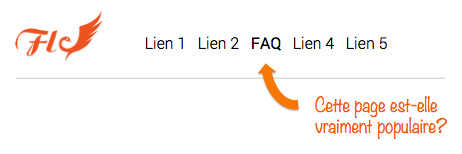
3. Des pages peu visitées dans le menu principal
Avant la conception de votre site Web, il est important de choisir des termes recherchés pour mettre dans votre menu principal. Toutefois, une fois que votre site est lancé et que vous parvenez à suivre vos performances Web, regardez le nombre de visites sur chacune des pages de votre menu de navigation principale. Si certaines sections sont beaucoup moins visitées que d'autres, remettez en question la pertinence de cette section à titre d'élément de votre navigation principale.
Par exemple, est-il vraiment pertinent d'avoir une foire aux questions dans cette dernière? Le nombre de visites sur cette page pourrait bien vous aider à répondre à cette question!

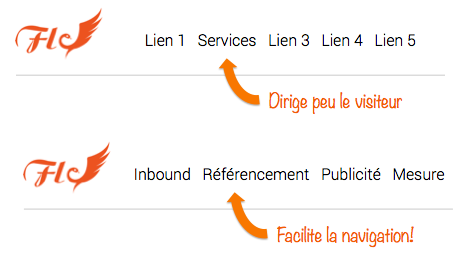
4. La présence d'une section générique «Services»
Au risque de me répéter, l'arborescence sert à faciliter la navigation d'un utilisateur à travers votre site. Or, si l'ensemble de votre offre est regroupée dans une catégorie appelée «Services», vous n'aidez pas vraiment vos visiteurs à trouver l'information qu'ils cherchent. Tentez de faire ressortir les grandes catégories de votre offre et intégrez-les à votre menu principal; vous remarquerez que vos pages de services seront davantage visitées!

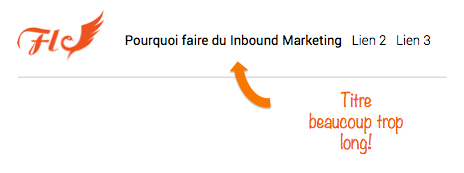
5. Les titres trop longs dans la navigation principale
Lorsqu'on travaille en Inbound Marketing, nous cherchons souvent à trouver des mots-clés «Long Tail» afin de trouver des opportunités pour lesquelles il sera possible de se classer parmi les meilleurs résultats sur les moteurs de recherche.
Toutefois, pour votre navigation principale, ne cherchez pas à vous classer sur des mots-clés trop longs ou hyper nichés; optez plutôt pour des termes qui faciliteront l'accès à l'information sur votre site et pour lesquels il existe d'importants volumes de recherche.

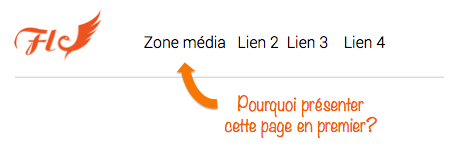
6. Un mauvais ordre de présentation des éléments du menu
Qu'est-ce qu'un bon ordre de présentation des éléments du menu? Afin de répondre à cette question, ne vous fiez pas à votre instinct; regardez plutôt vos données de navigation! Les pages les plus visitées sont les plus importantes de votre site et devraient ainsi être privilégiées. Gardez aussi en tête que vous voulez aider vos visiteurs à répondre à une problématique; ainsi, ne tardez pas trop avant de présenter les contenus qui les intéressent.

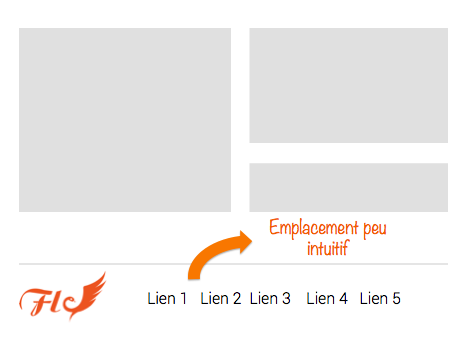
7. Un emplacement peu intuitif
En tant qu'entrepreneur ou responsable marketing, vous voulez fort probablement vous démarquer avec un site Web qui saura être original et créatif. Cependant, ne tentez pas de vous démarquer avec l'emplacement de votre menu de navigation! Par exemple, un menu dans le bas de la page rendra la navigation moins intuitive et plus complexe, créant ainsi de la frustration à la longue chez vos visiteurs.

8. Le manque d'un appel à l'action
Que voulez-vous que vos visiteurs accomplissent sur votre site? Est-ce une inscription à une infolettre? Est-ce une prise de rendez-vous? Bien souvent, il est difficile d'établir rapidement ce qu'une entreprise désire atteindre comme objectif avec son site.
Peu importe l'objectif que vous voulez atteindre, n'ayez pas peur de le mettre de l'avant avec un appel à l'action à même votre navigation principale. Assurez-vous de le faire ressortir du lot avec un bouton qui fait contraste avec le reste des éléments du menu!

9. L'utilisation de boutons en image plutôt qu'en texte
Bien que cette erreur soit moins courante qu'auparavant, plusieurs sites Web ont un menu principal composé de boutons faits avec des images. Il est important de savoir que, pour le référencement de vos pages, les moteurs de recherche ne sont pas en mesure de lire les images afin de déterminer de quoi la prochaine page traitera. Ainsi, afin d'optimiser le référencement de vos pages, assurez-vous d'avoir des liens en texte plutôt qu'en image pour consolider le positionnement de vos pages sur des termes précis.
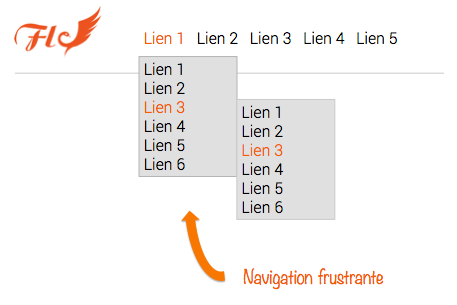
10. L'utilisation de menus déroulants...dans des menus déroulants
Plusieurs sites Web proposant plus de deux niveaux de navigation vont vous faire naviguer dans un menu déroulant, qui lui aussi ouvrira un second niveau de menu déroulant.

Bien souvent, l'expérience de l'utilisateur est mauvaise avec ce type de navigation, parce que les visiteurs devront souvent se reprendre une, deux ou trois fois dans un menu déroulant avant de réussir à accéder à la page désirée.
Plutôt que d'offrir ce type de navigation, essayez plutôt de travailler sur un «mégamenu» qui pourra présenter les sous-niveaux de votre navigation en un simple coup d'œil. Le site des pharmacies Brunet est un bon exemple de «mégamenu», permettant de naviguer à travers un ensemble de pages à partir de la navigation principale.

Pour conclure, afin de créer une arborescence de site Web efficace, vous devez être en mesure de cerner de qui est composée votre clientèle, quels bénéfices vous pouvez lui apporter et quel langage elle utilise afin de lui offrir une navigation aussi naturelle que possible. Toutefois, votre structure de contenu ne sera pas utilisée à son plein potentiel si vous offrez une mauvaise expérience sur votre site. Assurez-vous de ne pas commettre d'erreurs facilement évitables en termes d'ergonomie Web!



.png?width=309&name=Untitled%20(504%20x%20309%20px).png)

.png?width=1379&name=Aspect%20(1).png)
