Le wireframing est une étape nécessaire à la réalisation d’un site web ergonomique et performant. Située entre le cahier des charges et la réalisation des maquettes graphiques, je la recommande fortement pour le succès de tout projet web d’envergure.
Néanmoins, cette étape est souvent négligée par les décideurs. Que ça soit par manque de budget, d’intérêt ou tout simplement de sensibilisation, les raisons évoquées sont multiples. Malheureusement, les conséquences peuvent être lourdes sur le projet : communication ambiguë, site non orienté vers l’utilisateur, échéancier à modifier ou même des coûts révisés à la hausse.
Découvrez dans ce billet l’intérêt de créer des wireframes pour mener à bien votre projet web.
Qu’est-ce-que le « wireframing »
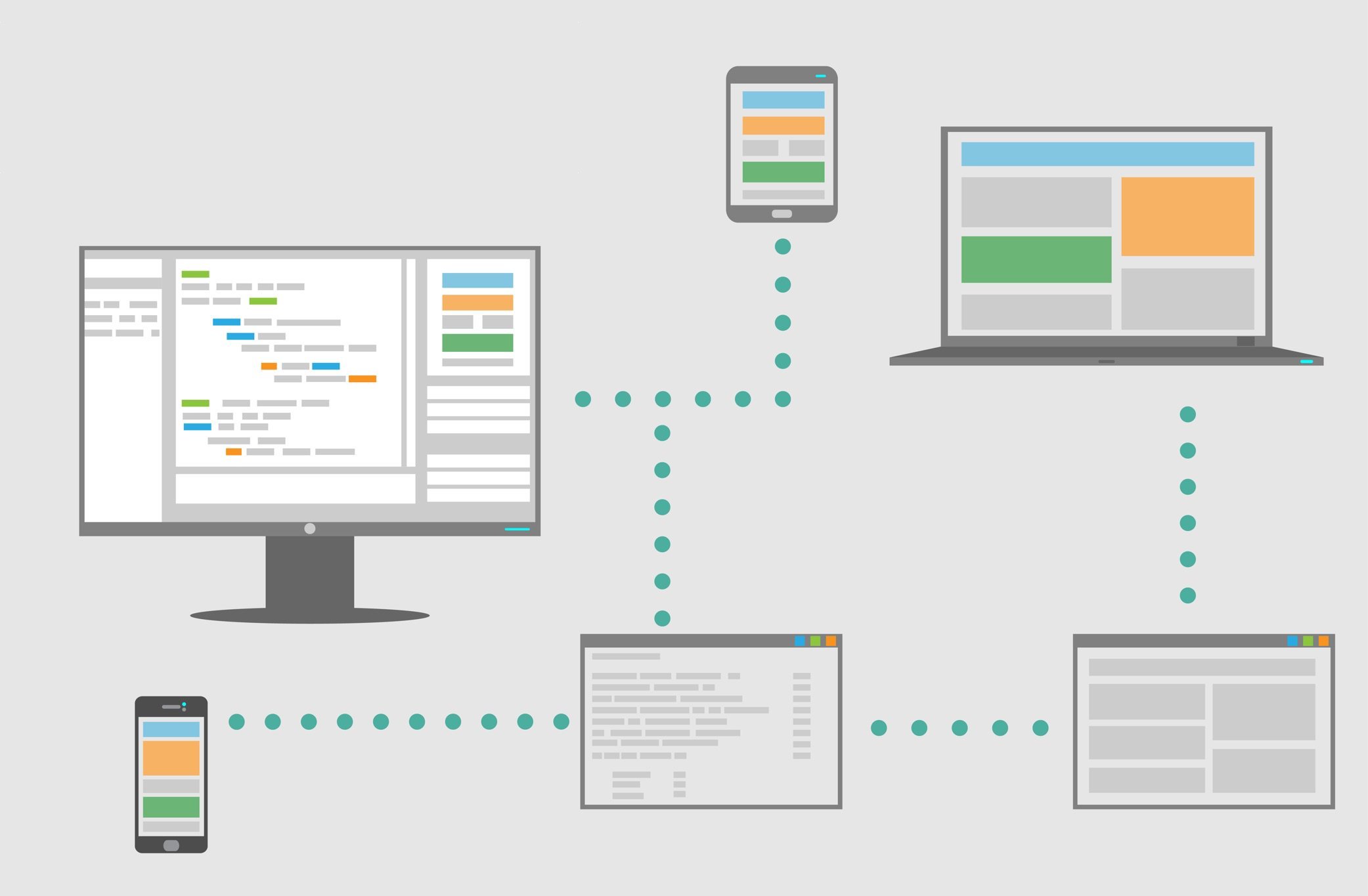
Un wireframe, appelé aussi maquette de fil de fer, est une représentation fonctionnelle de l’interface d’une page web. Il se matérialise par un plan visuel détaillé de la structure de la page et de l'agencement de ses composants.
-
Mise en page simple en noir et blanc qui décrit le placement des éléments sur une page, les fonctionnalités, les zones de conversion et la navigation de votre site web;
-
Il ne comporte ni couleurs, ni texture, ni police de caractère ou autres éléments de graphisme qui pourraient venir interférer dans la réflexion de la structure de la page;
-
Il doit présenter des annotations pour spécifier la fonction de chaque zone et le comportement attendu des fonctionnalités ou encore indiquer des tailles spécifiques pour les zones et visuels.
Le résultat obtenu est assez similaire au plan d’une maison. Lorsque vous achetez une maison, le plan vous permet d’identifier la chambre principale, l’ouverture pour y accéder, l’étage ou encore les dimensions, sans prendre en compte la décoration d'intérieur. Il en est de même pour la maquette en fil de fer d’une page : elle permet, en un coup d’oeil, de comprendre l’organisation de la page.
Pour définir l’ossature d’une page web, le wireframe s’appuie sur la planification stratégique, les fonctionnalités définies à la réalisation des objectifs et sur le comportement des personas ciblés afin de proposer une structure ergonomique adaptée aux objectifs identifiés.
Voici un exemple de wireframe et de la maquette graphique pour le menu de navigation du site Dishizzle, proposé par le site UX Pin.


Les niveaux de détails
La maquette de fil de fer peut atteindre différents niveaux de détails en fonction du temps alloué. C'est pourquoi, on distingue généralement deux catégories de wireframe en fonction de leur niveau de fidélité vis-à-vis du produit fini (soit la maquette graphique).
Niveau « basse fidélité » : Ce type de wireframe est assimilé à une esquisse rapide, généralement réalisée à la main et pour un usage interne. Elle permet de disposer l'information et de présenter des itérations rapides pour faciliter la collaboration de l'équipe autour du projet. Cette maquette de fil de fer abstraite présente un niveau de détail faible, composé de rectangles et de libellés pour représenter la structure de la page. L'usage du latin (le lorem ipsum) permet de remplir les divers contenus et les libellés lorsque cela n'est pas encore défini.

Maquette « haute fidélité » : Ce type de wireframe réalisé par logiciel permet d'entrer dans un niveau de détail plus profond. C'est pourquoi il est régulièrement utilisé pour documenter le projet aux équipes de développement et de graphisme. Les détails représentent les attentes vis-à-vis de la conception finale du site web. Ces wireframes incluent des informations complémentaires pour chaque élément de la page, y compris les dimensions, le comportement ou les actions associées aux éléments interactifs. Il peut notamment être présenté au client pour confirmer la direction du projet et valider la compréhension des besoins.
Ce niveau de détail permet d'ailleurs d'évaluer et de préciser :
-
Le fonctionnement de certains modules plus complexes;
-
L’inventaire des différents contenus (textes, images, vidéos) nécessaires à l'accomplissement du projet;
-
Le chemin critique emprunté par les utilisateurs pour atteindre les objectifs du site.

Pourquoi faire des wireframes?
En négligeant l'étape du wireframing, vous pourriez causer bien des torts dans votre projet web. Voici une liste des six plus importantes raisons pour lesquelles vous devriez être plus sensible à l'intérêt des wireframes.
1. Compréhension des objectifs : Les wireframes permettent de présenter visuellement une esquisse fonctionnelle du site, en présentant l'architecture de contenu, les fonctionnalités, les divers chemins de navigation et les éléments incitant à la conversion. Elle permet de faire le point entre les attentes et les réalités du client, la réflexion de l'équipe stratégique et l'implication du graphiste et des développeurs. C'est une étape idéale pour soulever les éléments manquants ou ceux à améliorer.
2. Processus de design itératif : En raison de l'absence d'éléments graphiques, les wireframes permettent à l'équipe décisionnaire de se concentrer uniquement sur les questions essentielles du projet : les fonctionnalités de navigation, la hiérarchisation de l'information. Ce processus itératif permet ainsi de se focaliser d'abord sur les fonctionnalités et par la suite les éléments créatifs.
- Que doit-on pouvoir accomplir sur le site ?
- À quoi doit ressembler la structure du site ?
- Quels sont les éléments de navigation nécessaires ?
- Comment les éléments devraient-ils être intégrés sur chacune des pages ?
- Que doit comporter la page d'atterrissage (landing page) ou une sous-page ?
3. Clarté du projet : C'est une solution idéale pour s'assurer que le projet avance dans la bonne direction. La représentation graphique permet de poser de solides bases pour mettre en lumière les éléments plus complexes du cahier des charges et les différentes interactions du site. Les acteurs du projet peuvent ainsi émettre leurs questions et leurs opinons sur les aspects fonctionnels de la page. Un plan détaillé par un système d'annotation permet ainsi de lever les doutes sur le rôle et le comportement de chaque fonctionnalité. En d'autres termes, elle permet de valider l'organisation de la page et encadrer la réflexion du graphiste.
4. Anticipation des futures problématiques : Les maquettes en fil de fer permettent d'identifier en amont les pages problématiques. Généralement, les pages d'accueil, de produits et d'atterrissage sont les plus complexes à réaliser et nécessitent plusieurs révisions. Aussi, dans certaines situations, il est possible que certaines zones de pages soient inachevées en raison d'un manque d'information dans le cahier des charges. Il est alors préférable qu'une telle situation intervienne en amont du projet afin de la fixer au plus vite. Les wireframes permettent ainsi aux clients de fournir un retour d'information en amont dans le processus. Ne pas faire les wireframes retarde ce retour d'information et entraine des coûts supplémentaires vis-à-vis des changements à apporter aux lourdes maquettes graphiques, et non à des wireframes simplifiés.
5. Spécification des éléments : Les wireframes permettent de communiquer aux graphistes et aux développeurs un ensemble plus clair du cahier des charges en raison des illustrations et notamment des spécifications visuelles (dimension, effet désiré, etc.). Prenons l'exemple d'un manuel de montage de meuble IKEA, il serait bien plus long et difficile de le monter correctement sans avoir recours aux illustrations graphiques. Le wireframe peut ainsi s'apparenter à ce manuel pour le graphiste et partiellement pour le développeur (la maquette finale lui étant évidemment indispensable). Il centralise les éléments de réponses dans un même document et permet de soulever certains doutes à l'amont du projet.
6. Gain de temps : Les wireframes permettent de se concentrer sur les éléments fondamentaux du site sans être bloqué par les aspects graphiques. L'ensemble des parties prenantes est sur la même longueur d'onde quant à la direction que prend le site web et sur son fonctionnement. Par conséquent, ce travail préalable aux maquettes permet de soulever les doutes et d'avancer plus rapidement dans le projet.
Ainsi, une maquette en fil de fer vous permet de sauver du temps pour les raisons suivantes :
-
Le design est mieux calculé, permettant au graphiste de se concentrer pleinement au cœur de son métier : le design et l'habillage des différentes zones de chaque page;
-
L'équipe de développement pourra suivre en amont ce qui doit être réalisé et identifier ainsi la complexité de certaines pages. Si vous faites appel à un prestataire externe pour la conception du site web, il pourra ainsi vous formuler une soumission plus précise pour mener à bien le projet;
-
Le format de la création de contenus apparait plus évident (en fonction du niveau de réalisme du wireframe). Le rédacteur peut alors anticiper les contenus à rédiger et se fier aux directives du wireframes pour débuter cette longue et essentielle mission (structure du contenu: Nombre de paragraphes, thème de contenu, nombre de mots à développer;
-
Enfin, le wireframe pose les bases du référencement naturel « On-Page », permettant au spécialiste SEO de débuter sa stratégie.
Pour conclure, je vous recommande notamment d'avoir recours à cette technique pour vos projets ayant besoin d'une forte personnalisation pour leurs pages clées (page d'accueil, page produit, page d'atterrissage) et la réflexion en amont de la conception des pages en responsive design.


-Jun-06-2024-01-39-15-3588-PM.jpeg?width=604&name=vue%20js%20(1)-Jun-06-2024-01-39-15-3588-PM.jpeg)



-Jun-06-2024-01-34-05-5392-PM.jpg?width=600&name=Partenaire-Google%20(1)-Jun-06-2024-01-34-05-5392-PM.jpg)
.png?width=309&name=Untitled%20(504%20x%20309%20px).png)