
Vous souvenez-vous du film «10 things I hate about you» avec Julia Stiles et Heath Ledger? Moi, j’aime beaucoup ce film des années 90. Pourquoi est-ce que je vous parle de ce film? Eh bien, sachez que celui-ci m’a inspiré pour écrire cet article de blogue. En effet, un visiteur sur votre site web rencontre aussi plusieurs éléments qu’il n’apprécie guère. Un site web n’est pas construit pour agacer votre visiteur, mais plutôt pour l’aider à trouver de l’information ou à accomplir une action précise.
Alors, si votre site n’offre pas une bonne expérience utilisateur, cela causera un taux élevé d’abandon sur vos pages, un faible taux de conversion de visiteur à lead et même une mauvaise position dans les résultats des moteurs de recherche. De plus, votre site web aura une mauvaise réputation auprès de vos visiteurs qui représentent des ambassadeurs potentiels, et ce, que leur expérience soit positive ou négative. Alors, est-ce que votre site web offre, oui ou non, une bonne expérience à ses visiteurs? C’est ce que vous découvrirez grâce à cet article dans lequel je vous présenterai 10 choses qu’un visiteur déteste sur votre site web, titre inspiré d’un film que j’ai bien aimé.
Alors, qu’est-ce que les visiteurs de votre site web détestent sur celui-ci?

1. Lorsque le site web n'est visuellement pas beau
Que vous en soyez conscient ou non, le design de votre site web est très important. En effet, l’expérience utilisateur passe souvent par celui-ci. Alors, comment savoir si votre site web n’est visuellement pas beau? Il y a quelques signes qui ne trompent pas. Vos visiteurs les ont remarqués et vous ne devriez pas passer à côté.
-
Des photos de banque d’images « stock photo » qui donnent l’impression que tous les employés sont des mannequins ou bien qui ne laissent en aucun cas entrevoir qu’il s’agit de photos qui auraient pu être prises dans les bureaux de la compagnie. À titre d’exemple, les cliniques dentaires utilisent souvent les photos des banques d’image. Parfois, plusieurs cliniques utilisent la même photo, ce qui fait impersonnel puisqu’on pense qu’il s’agit peut-être de clients, mais ce n’est pas le cas. En fait, il s’agit d’un mannequin avec de belles dents. Alors, est-ce qu’en tant que client, je vais m’identifier à cette photo que vous avez apposée sur votre site web? Je ne sais pas. Voici un exemple, ci-dessous, de deux sites web de cliniques dentaires qui ont une photo très semblable provenant d’une banque d’image comme « stock photo ».


-
Un design qui date de plus de 5 ans. Encore là, mon graphiste me trouverait très généreuse puisque selon lui, une refonte de site web devrait être à tous les 2 à 3 ans. Tout évolue tellement vite sur le web que nous en sommes rendus là. Vous savez, un site des années 1990 ou 2000, ce n’est plus tellement « in ». Pourtant, sachez qu’il y a beaucoup de sites web qui datent encore de ces années.
2. Lorsqu'il ne trouve pas comment vous contacter
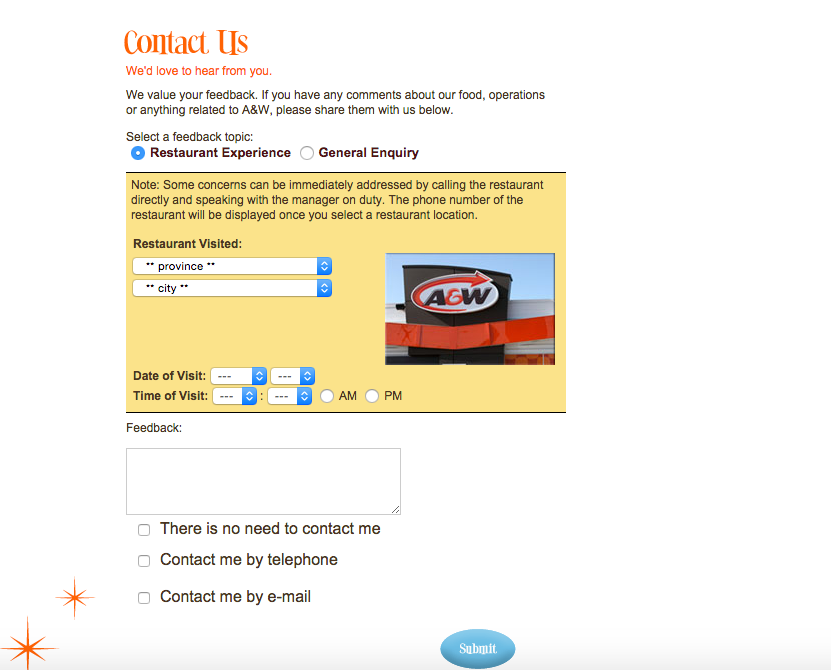
Plusieurs visiteurs sur votre site web chercheront une façon de vous contacter. Pour ce faire, ils doivent pouvoir trouver cette section de votre site web rapidement ou bien trouver ces informations dans le « footer » de votre site. Plusieurs sites web présentent, par exemple, une section « Nous contacter » dans laquelle ils ne mettent ni numéro de téléphone, ni courriel et ni adresse postale. Ils y insèrent seulement un formulaire à remplir dans lequel les visiteurs peuvent inscrire leur prénom, leur nom, leur adresse courriel et leur message. Sachez que ce type de formulaire peut être très bien vu, mais lorsque l’on peut aussi vous contacter d’une manière plus directe par téléphone, par exemple. Vous devez offrir plusieurs opportunités de vous contacter sur votre site web sinon vous perdrez des prospects intéressants et intéressés à vous parler soit pour en savoir plus sur vos produits ou services. Voici un exemple de A & W qui, sur sa page contact, présente seulement un formulaire. Il s’agit d’une très bonne manière de capturer des leads, mais pour ceux qui aimeraient appeler le service à la clientèle, ils ne pourront pas le faire.

3. Lorsque le temps de chargement du site est interminable
Qu’est-ce qui est plus agaçant que d’attendre qu’un site web se charge? Personnellement, ça me fait rager surtout lorsque ce n’est pas à cause de mon réseau wi-fi. Le temps de chargement est un facteur important lorsque l’on parle de taux de rebond ou d’abandon d’une page web. En effet, celui-ci influence positivement ou négativement l’expérience utilisateur. C’est le même principe que les files d’attente, personne n’aime attendre dans celles-ci. Alors, ces personnes n’aimeront pas plus attendre sur votre site web pour enfin voir la page désirée. À titre d'exemple, les sites web en FLASH ont souvent un temps de chargement qui est long.
Pour savoir si le temps de chargement de votre site web est bon ou pas, rendez-vous sur l'outil de Google : PageSpeed Insights.
4. Lorsqu'il n'y a pas de moteur de recherche interne
Il se peut que le visiteur qui tombe sur votre site web sache très bien ce qu’il recherche. Alors, son premier réflexe sera peut-être de taper le mot recherché dans le moteur de recherche de votre site web. Cependant, si vous n’en avez pas et qu’il doit absolument trouver par lui-même la page désirée sur votre site web, il vous portera peut-être un peu moins dans son cœur. En effet, il faut offrir plusieurs possibilités de navigation à vos visiteurs sinon leur expérience sur votre site sera négative. Disons que si votre site web compte 400 pages produits et que je sais exactement ce que je cherche, je ne voudrais pas avoir à me promener dans ces 400 pages pour trouver celle que je recherche. Malheureusement, ça arrive parfois! Voici, ci-dessous, un exemple du site web de la Coop Fédéré sur lequel il n'y a pas de moteur de recherche interne.

5. Lorsque le contenu n'est pas à jour
Du contenu qui n’est pas à jour, c’est une réalité qui arrive beaucoup trop souvent. En effet, un visiteur recherche les coordonnées d’une entreprise et « HOP », celles-ci ne sont plus à jour et nous ne sommes pas en mesure de la contacter. J’ai donné l’exemple des coordonnées, mais cela arrive aussi avec plusieurs autres types de contenu tels que des produits qui ne sont plus distribués ou bien des événements et des promotions qui sont terminées. Ne pas mettre à jour le contenu qui est présenté sur votre site web laisse transparaître un manque de professionnalisme et un certain « je-m’en-foutisme », à mon avis. En tant que gestionnaire d’un site web, vous devriez toujours trouver des outils pour vous assurer de mettre à jour votre contenu souvent et de ne pas oublier d’enlever un concours ou un événement terminé de votre site web.
6. Lorsqu'il ne sait pas vers quelle page se diriger sur votre site web
Un site web doit avoir un objectif précis que ce soit d’ordre informationnel, éducatif, communicationnel ou transactionnel. Si, lorsqu’un visiteur arrive sur votre page d’accueil, il n’a absolument aucune idée vers où se diriger et sur quel onglet cliquer, il y a fort à parier que vous aurez d’énormes taux de rebond. Un site web devrait toujours présenter un chemin de navigation clair et précis pour les visiteurs. Il vous faut les amener aux endroits clés de conversion sur votre site web en leur proposant les chemins adéquats. Aucun visiteur n’a le goût de cliquer par essai et erreur sur les onglets de vos multiples menus pour trouver ce qu’il cherche. Voici quelques éléments qui font qu’un visiteur ne sait pas vers quelle page se diriger sur votre site web!
- Votre menu de navigation est complexe et mystérieux ou vous proposez 4 menus distincts. Le visiteur ne saura pas par quel menu passer pour arriver sur une page pertinente pour lui.
- Vous poussez trop de directives aux visiteurs sur une même page. De cette façon, il ne saura jamais sur laquelle il devrait cliquer.
- Ne pas avoir d’appels à l’action n’est pas non plus une solution. Vous devez au moins l’aider à poser une action ou à se diriger vers une prochaine étape. Pour ce faire, les appels à l’action sont toutes désignés, mais doivent être utilisés avec parcimonie.
7. Lorsque le site n'est pas mobile
En 2015, un site web adapté pour le mobile n'est plus une option. C'est même à 90% une obligation! Une majorité des gens possèdent un appareil mobile intelligent sur lequel ils consultent des sites web fréquemment. Alors, oui, il y a 5 ans, le responsive commençait à peine, mais de nos jours, il est là plus que jamais. Alors, si votre site web n'est toujours pas «mobile-friendly», vous devriez penser à faire quelques petits changements, car plusieurs auraient consulté votre site web sur le moment, sur leur mobile, mais vu que l'expérience utilisateur était médiocre, ils ont abandonné et ont fort probablement consulté un autre site web qui, lui, était mobile. Sachez que les sites web en FLASH ne sont pas compatibles avec la majorité des appareils mobiles! Voici un exemple ci-dessous d'un site web qui n'est malheureusement pas en responsive design!

Pour vérifier si votre site web est reponsive ou non, je vous invite à visiter mobiletestme.
8. Lorsque les liens ne fonctionnent pas
Bon! Je sais que quelques fois un lien peut se briser par mégarde ou on peut faire une petite erreur de temps à autre, mais par pitié, testez vos liens lorsque vous les mettez sur votre site web. Un site qui présente plusieurs liens internes et externes qui ne fonctionnent pas, ce n’est pas vraiment bien vu au niveau de l’expérience utilisateur. De plus, il faudrait vérifier vos liens de temps à autre durant l’année pour justement vous assurer que ceux-ci fonctionnent toujours et qu’ils ne sont pas brisés. Le visiteur sur votre site web ne sera assurément pas très heureux lorsqu’il cliquera sur le lien que vous lui avez tant vendu dans votre texte ou sur votre page et qu’il arrivera sur une page d’erreur 404.
9. Lorsque vous ne répondez pas à ses attentes
Un visiteur aura souvent bien des attentes vis-à-vis de votre site web. En effet, il saura peut-être déjà ce qu’il recherche ou bien il se sera créé certaines attentes en ayant entendu parler de vous, par exemple. Alors, vous devrez livrer un site web à la hauteur de celles-ci.
En termes d’attentes, on peut parler d’un titre qui promet tel contenu, mais qu’à force de lire on ne retrouve pas cedit contenu dans le paragraphe. Alors, c’est bien beau de donner un titre accrocheur à un paragraphe, mais si le contenu que contient celui-ci n’a aucun lien avec ce que vous avez promis dans votre titre, le lecteur ne sera pas très heureux et les moteurs de recherche non plus. Sachez que vous devriez toujours écrire pour vos personas et non pas pour les moteurs de recherche, car ce sont vos personas qui donneront de la crédibilité et de l’autorité à votre contenu en restant longtemps sur votre page pour le lire et en le partageant ensuite, par exemple. Les moteurs de recherche vous récompenseront ensuite pour la pertinence de votre contenu, celle que vous auront accordée vos personas au bout du compte.
D’un autre côté, si vous nommez un page de votre site web d’une certaine manière, il faut que le contenu qui y est présenté réponde aux attentes de vos visiteurs.
10. Lorsque des actions surviennent sans leur consentement
Vous savez, on parle souvent de Inbound Marketing. Il s’agit de marketing que les gens aiment et où ceux-ci donnent leur consentement pour recevoir du contenu. Alors, lorsque ceux-ci visitent votre site web et que certaines actions surviennent sans qu’ils y aient consenti, ils sont très agacés. En effet, le visiteur n’aura pas consentit à :
-
une publicité en « pop-up » qui apparaît sur la page d’accueil de votre site web ou en plein milieu de la lecture d’un article de blogue,
-
une demande d’inscription à l’infolettre qui apparaît en « pop-up » sur la page d’accueil de votre site web, et ce, dès la première visite,
-
une musique d’ambiance qui commence à jouer en arrivant sur la page de votre site web,
-
une vidéo qui commence à jouer sans qu’il sache où elle se trouve sur la page pour qu’enfin il puisse la faire stopper. Voici, ci-dessous, un exemple du site web «L'internaute» où une vidéo démarre sans que l'on ait cliquer sur «play». On peut voir ici qu'il s'agit de la publicité de Telus.

Bref, comme dans le film « 10 things I hate about you », il y a effectivement 10 choses qu’un visiteur peut détester sur votre site web et, dieu sait, qu’il y en a bien d’autres. Je vous propose donc de nous suggérer les vôtres dans les commentaires ci-dessous.

-Jun-06-2024-01-39-15-3588-PM.jpeg?width=604&name=vue%20js%20(1)-Jun-06-2024-01-39-15-3588-PM.jpeg)



.png?width=1379&name=Aspect%20(1).png)