Le formulaire est l’élément central de votre stratégie web pour générer des leads. C’est l’emplacement clé où les utilisateurs communiqueront leurs informations personnelles. Il est donc important de prendre soin de vos formulaires, qu’ils soient pour une demande de soumission, pour être contacté ou pour bénéficier d’une offre proposée sur une page de destination.
Voici 10 conseils pour optimiser vos formulaires.

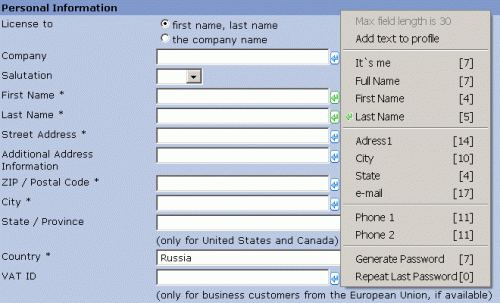
Vos formulaires de contact ressemblent encore à ça ?
Cet article est vraiment fait pour vous !
1- Aller à l’essentiel
Aujourd’hui, il faut avouer que les formulaires sont la bête noire des utilisateurs.
« Pourquoi me demande-t-on autant d’informations pour télécharger un PDF ? »
Quelques exemples :
- 37% des utilisateurs abandonnent lorsqu’il faut remplir un champ « Téléphone ». Si besoin, mettez ce champ en option mais pensez bien à l’indiquer par un astérisque (*) par exemple.
- Imagescape a réduit le nombre de champs de son formulaire de contact de 11 à 4 champs et a augmenté son taux de conversion de 120%.
- En retirant UN champ (« Company name »), Expedia a réalisé un profit de 12 millions de dollars.
(source : http://unbounce.com/conversion-rate-optimization/how-to-optimize-contact-forms/)
2- Être clair et logique
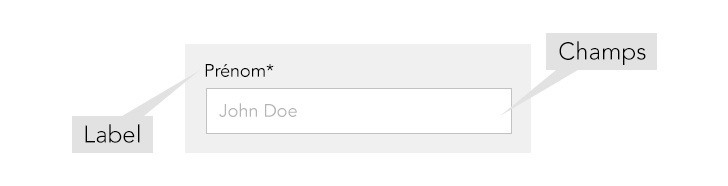
Un formulaire est généralement composé de champs au bout desquels se trouve un appel à l’action. Chaque champ correspond à une donnée différente, il faut donc y apposer un intitulé appelé « label » (ou nom du champ) afin de faire comprendre aux visiteurs quelle information est attendue pour chaque champ.
Les champs requis doivent être clairement visibles et bien mis en avant, l’utilisateur ne doit pas perdre son temps à comprendre ce qu’il doit rentrer comme information. Pour cela, vos noms de champs doivent être toujours présents devant ou au-dessus de vos champs. Imaginez un label présent à l’intérieur du champ qui s’efface lorsque l’utilisateur le remplit, comment pourra-t-il identifier qu’il a bien rentré la bonne information dans ce champ ? Il ne doit pas jouer à cache-cache, ne le perdez pas de vue !
3- Choisir la bonne taille de police
Pour être efficace et clair pour vos visiteurs, utilisez une taille de police raisonnable. Cela dépend de votre contexte d’utilisation. Si vous utilisez une taille de police trop petite, celle-ci sera difficilement lisible sur mobile par exemple. Il est donc conseillé de mettre vos polices à une taille supérieure à 14 pixels.
De plus, iOS ne zoomera pas sur votre champ si celui-ci a un label avec une taille de police de 16 pixels ou plus, simplement car ce n’est pas nécessaire, la taille de police est suffisante, pas besoin de zoomer.
4- Adapter la longueur des champs
[email protected] mais un code postal très court, pourquoi les deux champs devraient faire la même longueur ? Il est bon d’adapter la longueur des champs en fonction de l’information demandée. Un champ de code postal (6-7 caractères) n’a pas besoin d’être aussi long que celui du courriel. Globalement, cela ne sera que positif pour la clarté et la lisibilité du formulaire.

5- Passer de gauche à droite
Il ne s’agit pas de politique dans ce paragraphe mais bel et bien d’expérience utilisateur. Notre regard balaie une page du haut gauche vers le bas droite, c’est un fait. Nous sommes habitués à ce sens de lecture. Positionner un formulaire à droite de votre page peut accroître votre taux de conversion de plus de 24% (source : Unbounce)
6- Penser au format mobile
La navigation sur appareils mobiles prend de plus en plus d’ampleur. Il est donc important de connaître quelques astuces afin d’optimiser un formulaire sur mobiles. Tout d’abord, pensez au fait qu’un doigt sur un écran tactile est moins précis qu’un curseur de souris sur un ordinateur. Dans le livre « Responsive design » d’Ethan Marcotte, ce dernier rappelle une recommandation d’Apple au sujet des zones « tapables » sur appareils mobiles : celles-ci doivent faire au minimum 44x44 pixels ce qui est l’espace moyen que prends un doigt sur un écran tactile. Ne les faites pas trop gros non plus.
7- Adapter les messages d’erreur et de validation
« Merci de remplir les champs manquants ». Ce message est très important dans l’expérience utilisateur. Certains champs peuvent être optionnels (comme le téléphone), d’autres sont obligatoires. D’une part, pour approfondir et préciser l’expérience utilisateur, adaptez vos messages d’erreur à chaque champ. Exemple : un champ Prénom aura pour message d’erreur « Merci de remplir votre prénom ». D’autre part, préférez un affichage en haut du formulaire. Les écrans d’appareils mobiles ne sont pas hauts, il ne faudrait pas que vos messages d’erreur ou de validation soient cachés dans le bas du formulaire… Aussi, évitez les messages d'erreur ou de validation de type boîte d'alerte JavaScript, méthode bien trop agressive :

8- Montrer l’exemple
Les données des utilisateurs peuvent prendre plusieurs formes. Les codes postaux ou les numéros de téléphone par exemple. Montrez des exemples à vos utilisateurs dans le champ approprié. Par exemple, pour un numéro de téléphone :
9- Rassurer les visiteurs
En fonction du contexte dans lequel se trouve votre formulaire, votre message devra être adapté. On retrouve des formulaires de :
- Contact : rassurez vos visiteurs sur la manière dont seront utilisées leurs données personnelles et comment ils seront contactés par la suite.
- Commande : dans le cadre du commerce électronique, le client passe par plusieurs formulaires avant de finaliser sa commande. Il est important de montrer l’état d’avancement de la commande avec une barre de progression. Aussi, vous rassurerez vos clients par l’usage de logos de sécurité. Soyez clairs sur les moyens de paiement, le mode de livraison, les produits commandés…
10- Ne pas personnaliser les boutons radio et les cases à cocher
Plus haut, nous avons parlé des champs, mais les formulaires regorgent de boutons radio et de cases à cocher. Les navigateurs proposent chacun leurs versions de ces éléments de formulaires. Pour l’expérience utilisateur, ces éléments sont soumis à des comportements réguliers, actifs, au survol et cochés. 90% des sites ayant des boutons radio ou des cases à cocher personnalisées ne possèdent pas tous les comportements de ces éléments. Utilisez donc les éléments par défaut de chaque navigateur sans tenter de les personnaliser avec quelques lignes de CSS ou Javascript, cela risquerait d'augmenter le chargement de votre site, uniquement pour des raisons esthétiques… Pensez quand même efficacité !
Pour conclure, attardez-vous sur la qualité de vos formulaires et associez-y nos 5 trucs pour optimiser vos pages de destination et vous serez prêts à augmenter votre nombre de leads !
.png?width=1379&name=Aspect%20(1).png)
.png?width=309&name=Untitled%20(504%20x%20309%20px).png)


-Jun-06-2024-01-34-05-5392-PM.jpg?width=600&name=Partenaire-Google%20(1)-Jun-06-2024-01-34-05-5392-PM.jpg)
-Jun-06-2024-01-39-15-3588-PM.jpeg?width=604&name=vue%20js%20(1)-Jun-06-2024-01-39-15-3588-PM.jpeg)