-2-Jun-06-2024-01-10-03-0307-PM.png?width=900&height=300&name=bannieres_articles%20(4)-2-Jun-06-2024-01-10-03-0307-PM.png)
User experience (UX) is a multidisciplinary field that is growing over time, thanks to new technologies and new approaches emerging every day. It has had its roots in ergonomics since the 40s, but it was not until the 70s and 80s that it began to become a consideration, thanks to the first computers with a graphical interface. Since then, UX has continued to grow, both in complexity and simplicity with the arrival of devices such as tablets, phones and screens in cars.
In this article, we will see an overview of two aspects that greatly contribute to the user experience from a web perspective: web accessibility and performance.
What is Web Accessibility?
UX covers many facets such as accessibility, performance, usability, multiscreen, dark patterns and more.
Web accessibility means ensuring that what we create can reach as many people as possible. And above all, any person. This is important to remember, as individuals with psychological, intellectual, physical or sensory difficulties are often overlooked. This is a consideration to have in mind from the start of a project.
An accessible website is a site that is designed so that all users can access the same information and the same functionality, regardless of whether they are using a computer or a phone.
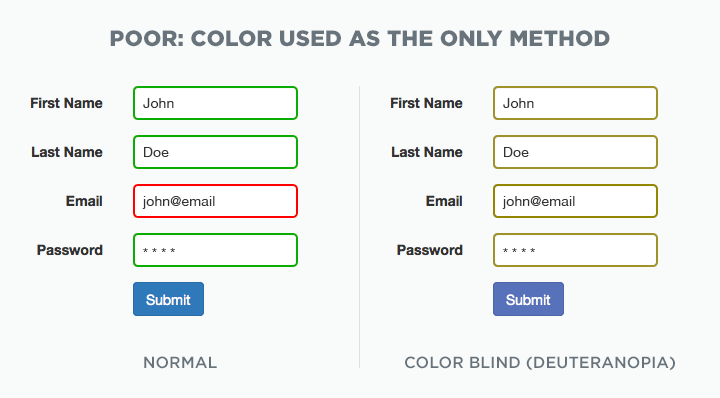
For example, when creating a form and indicating the fields to correct with a red border, a color-blind person would have a hard time knowing which field to correct. It is therefore preferable to go beyond the color and add another indication such as a cross or a sentence that mentions which field to correct.

Here are some tips that will improve the user experience of your website by making it more accessible:
-
Put in alternative texts that describe the images and their message. This point is a classic case.
- Structure your HTML code well and write semantic code.
-
Perform user tests.
How to Ensure the Performance of your Site?
Performance is another factor that greatly influences the UX of a website. It is an element that can generate strong emotions, from extreme anger to happiness. This makes performance a key element for the user experience.
When creating, we often think of visual aspects:
-
Where to place the navigation?
- What color should the button be for people to click as much as possible?
-
Is the text too big?
-
Are there enough images?
-
Should there be a carousel?
However, you have to be careful not to forget what is invisible. Poor performance slows down a website and may extend a user's time to find information or complete an important task, such as registering or making a purchase. In the end, people face a reduction in satisfaction and the risk of them leaving the site increases. Additionally, from an SEO perspective, the site can be penalized for being too slow, especially on mobile devices.
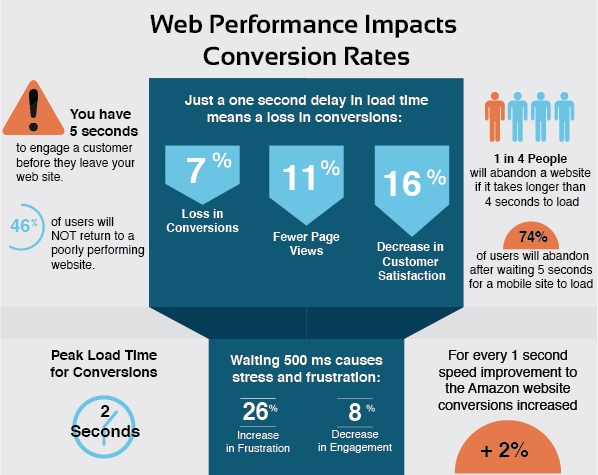
A single second of delay can have several significant consequences:
- 7% loss of conversions
-
11% fewer page views
-
16% less satisfaction
On mobile devices, 74% of users abandon a site after waiting 5 seconds.

To give a more concrete example, the BBC noticed that for every additional second that one of their pages takes to load, 10% of users leave.
Here are some tips that will improve the user experience of your website by making it more efficient:
- Make sure you have optimized images. In terms of weight, try to keep them smaller than 500KB or even 300KB.
- Minify CSS code (i.e. reduce code size) and JavaScript.
- Reduce requests to the server and the database.
Obviously, this article is far from covering all aspects of UX. Like the proportions of the ingredients in a good cocktail, to offer a good user experience, you have to find a good combination of all the elements.
Obviously, this article is far from covering all aspects of UX. Like the proportions of the ingredients in a good cocktail, to offer a good user experience, you have to find a good combination of all the elements.
To learn more, there are many resources like UX Research, Interaction Design Foundation, UX Magazine, and UX Booth. There are also conferences and happy hours like "Everyone UX" in Montreal.
Sources:
.png?width=309&name=Untitled%20(504%20x%20309%20px).png)
.png?width=1379&name=Aspect%20(1).png)

-Jun-06-2024-01-11-23-0147-PM.jpg?width=600&name=Partenaire-Google%20(1)-Jun-06-2024-01-11-23-0147-PM.jpg)